
This will be a brief tutorial on how to make a contact us page on Shopify – for free. A contact page is an essential part of any store. Not only is this a requirement by almost all ad networks, it is super important that you make it very easy for customers to get in touch with you.
Most premium Shopify themes have a contact form included as part of the theme. For a lot of free themes you will need an app to be able to create a contact us page that has a contact form.
Your contact us page should include:
- Your email address
- Your business’s physical address
- Your phone number
- A contact form
Having these 4 elements helps to build trust with customers. A phone number is especially important as it gives customers the assurance that you will not just take their money and run.
Services like Google Voice gives you a free phone number that you can use for customer support. Simply record a message and let all calls automatically go to the message. Be sure to ask people to leave their name, email and order number when they do call so you can respond via email.
It is off course better if you can speak to customers. Not only does it build trust and credibility but it will give you valuable insight into your customer’s needs.
Buying a cheap mobile phone and getting a dedicated number that you can use as your store’s phone is really inexpensive and well worth it.
How To Make A Contact Us Page Using An App
There are a lot of apps for making a contact page in Shopify. Surprisingly very few of them are free. They all come with a lot of bells and whistles to justify the high cost.
DO NOT pay for a contact form app unless there is something very specific you want to do with it.
The only good free app (at the time of writing this) is an app called “Contact Us Form with Captcha” by HulkApps. I’ve tested many of the apps and a lot of them are pure garbage.

HulkApps is a big developer that you can trust and I this contact us app can do everything you need it to do.
Step 1: Install The App
Simply install the app and follow the installation instructions. It is super simple and really intuitive. It is mobile responsive and allows you to include multiple text fields if you want to collect more information from customers.
A Shopify Contact Us Page Template Using The App.
Step 2: Get an eMail Address for Your Store
Before you can finish setting up the contact us page you will need to have an email address for your store. There are two ways to do this.
The first is to get a free email using Gmail. Try and get something like iLoveKitties@gmail.com for our store called I Love Kitties.
You can also get an email that is connected to your domain. This is far more professional. For our domain ilovekitties.com we want to have an email like support@ilovekitties.com or or you can be a bit more creative and use a different customer service alias for your emails.
Here are some ideas for the best customer service alias:
support@
help@
helpdesk@
service@
contact@
care@
customer.service@
customer.care@
ask@
info@
shoutout@
letstalk@
friends@
You can also personalize it which is what I like and prefer. I use things like
Angela.Helps@ilovekitties.com
Once you’ve decided on an alias you need to create this email on your domain. Most domain registrars will charge you for it. The 2 best options are Gsuite (by Google) or Zoho Mail.
Zoho Mail is free (for 1 email address) and is more than good enough. There are a few steps to get this set up.

If you registered your domain through Shopify then it is quite easy as you just need to paste 1 line of code for either Gsuite or Zoho mail.
Step 3: Create The Contact Us Page
Now that you have your email address and you have your Contact Us App installed we can create the contact us page in Shopify.
Open the app that you just installed.
In the App’s dashboard, click on “Customize Form”.
Under Customize Fields you need to enter your store’s email address that you created earlier.
To the right of the screen you can see what your contact form will look like. You can select all the fields you want to include and also whether these are required or not.

Scroll Down to “Phone Number” and change that to “Order Number” and make sure that “required” is unchecked. That means your customer can enter their order number if they have one.
So, all we are doing is to ask for a name and email and they are both required. Order number is option and a message is required as well.

If you are concerned about Spam, you can activate the CAPTCHA but I have not had any spam issues and had no need for it yet.

Next, Click on 2. “Customize Form” and scroll down to “Customize Header”
Under “Form Title” delete the “Contact Us” text. Scroll to the bottom and click “next”
Lastly, scroll back to the top and click on “Embed Form”.
Scroll all the way to the bottom and click on “Finish”
That will give you a Form Embed Code – copy that .

Back in your Shopify dashboard, click on Online Store >> Pages >> Add a Page
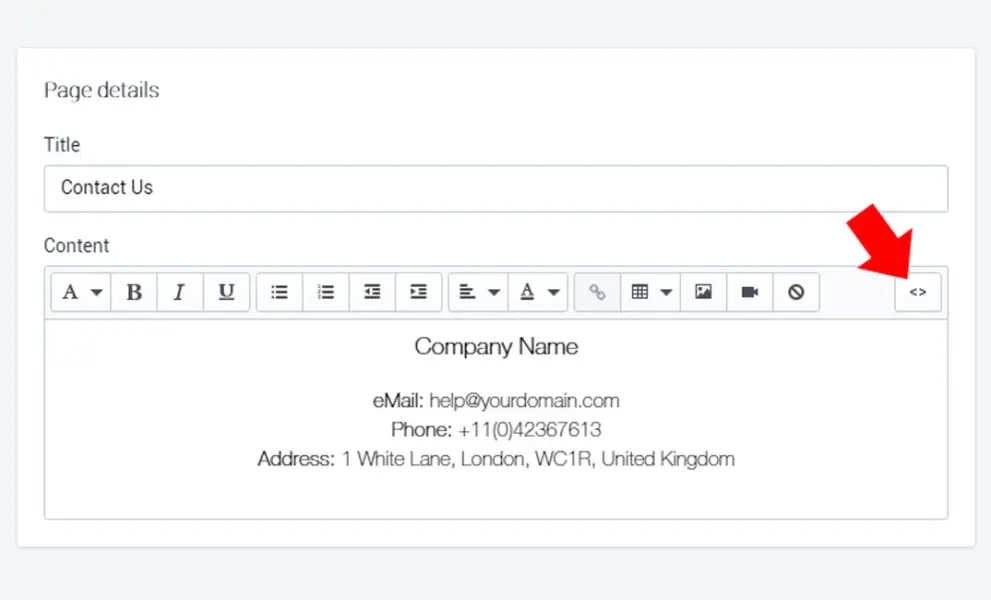
Name the page “Contact Us” and click on the “code symbol” to paste code into the page.
Paste the following code. Be sure to replace the first line (highlighted in yellow above) with the code you copied earlier from the app.
<div style="margin: 0 auto;" id="customform_data" data-id="e34583fd96626f9f2512bc"></div>
<h3 style="text-align: center;">Company Name</h3>
<div style="text-align: center;"><strong>eMail:</strong> help@yourdomain.com</div>
<div style="text-align: center;"><strong>Phone:</strong> +11(0)42367613</div>
<div style="text-align: center;"><strong>Address:</strong> 1 White Lane, London, WC1R, United Kingdom</div>Click on the code symbol again and your page should look like this now:

Fill out your details and click “Save”.
That’s it! Your Contact Us page on Shopify is now done. You can preview it to make sure it looks perfect.
If you need to edit the look you can go back to the app and edit it. It will now automatically update on the page.
Lastly, be sure to add this Contact Us to your header and footer menus so that customers can access it easily.
Using a Live Chat on Your Store
Having a live chat on your Shopify store to allow customers to instantly communicate with your customer support is priceless. So often people abandon their shopping carts because there was a question that went unanswered in your sales copy.
With a live chat you can gain valuable insights into what your customers want to know, what’s unclear on your store and even what products they would like to see in your store.
Having a live chat available to your customers can also do wonders for your store’s conversion rate. It gives customers some peace of mind to see that there is “life” behind your store and that you are not just another faceless store that will take their money and run.
Do not underestimate how powerful a live chat can be.
But what if I can’t provide 24/7 live chat ? No problem. Most live chat apps are not really live. Customers can simply leave messages that you can reply to just like any other email or helpdesk software.

There are a lot of live chat apps for Shopify. The one I recommend is called Tidio Live Chat. It has a free plan that offers you everything you need to run a medium size store.
It does have paid features that make it easier and better but you definitely do not need it – not in the beginning at least..
Something To Consider When You Make A Contact Us Page On Shopify
When your store first starts out then having a simple contact us page is more than good enough. When your orders start flooding in so will your customer support requests.
Receiving 20 to 30 customer support emails per day can quickly become a full time job and managing it with email alone can become near impossible.
At this stage you will need to consider an alternative way to deal with it. You will need some sort of helpdesk.
This will allow you to better keep track of customer support requests and most of all it will allow you to plug virtual assistants into your customer support system.
Zendesk is the industry standard but I am not a fan. It is quite expensive for what it is and it is not really made for Shopify.

Reamaze is my helpdesk CRM of choice. It has some amazing features that can streamline your customer support significantly. It is not cheap and the basic plan is $20 but if you use it correctly it can save you hours of work every day.